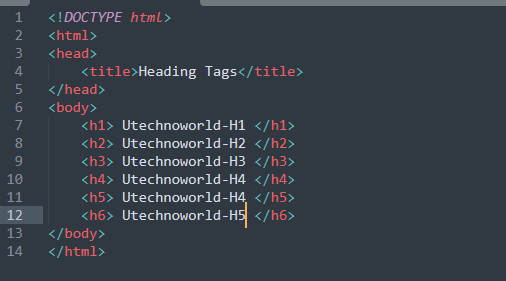
What is Heading tag in HTML ?
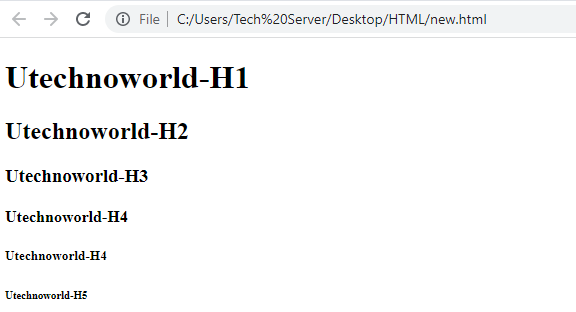
The Heading tag in HTML is used to define as a title or subtitle which you want to see on the webpage. There have six levels of headings defined by HTML. The 6 heading elements are H1, H2, H3, H4, H5, and H6.
The Heading tag in HTML That displayed on the browser in the bold format and size of the text depends on the number of heading. H1 Showing the highest level and H6 the least.
Explain all the heading tags in HTML with example:


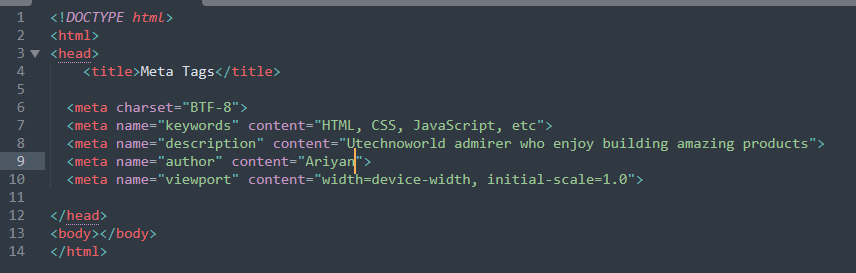
What is HTML meta tag ?
The HTML Meta tag is used to represent the metadata about the HTML document. It specifies page description, keywords, copyright, language, author of the documents, etc but The metadata does not display on the webpage, it is used by your browsers and other web services which scan the your site or webpage. what to know about your website or webpage.

What is HTML ?
HTML is The Hyper Text Markup Language. the code that is used to structure of your content which you want to be displayed in a web browser. It can be assisted by technologies such as Cascading Style Sheets and scripting languages such as JavaScript.
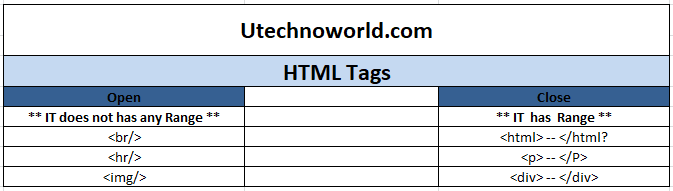
Types of HTML tags :
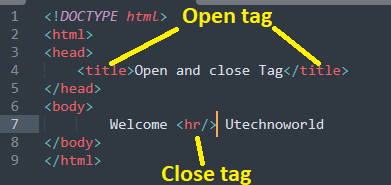
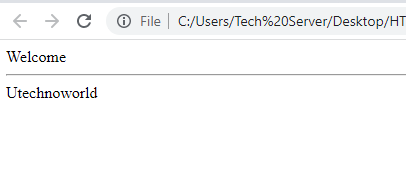
HTML have different type of tags, likes keywords which defines that how web browser will format and display the content. The help of HTML tag a web browser can distinguish between an HTML content and a simple content. The HTML have two types of tag one is open tag and some HTML tags are unclosed. For more Please Visit Part One..

Example:


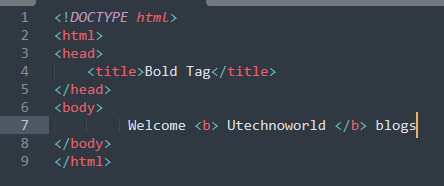
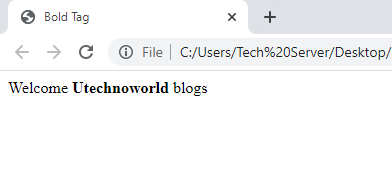
1. <b> — </b> : To Bold the text :


2. <strong> — </strong> : To Bold your text but to identify the text is important


3. <p> — </p> : To Create a paragraph


4. <i> — </i> : To give italic Style


5. <u> — </u> : To Underline the text


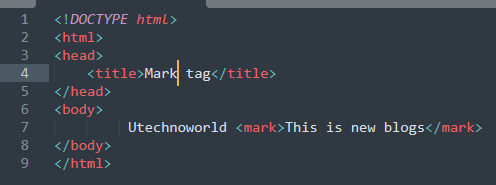
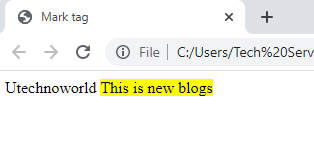
6. <mark> — </mark> : To highlight text


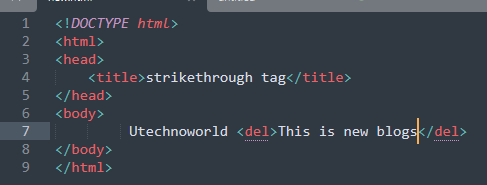
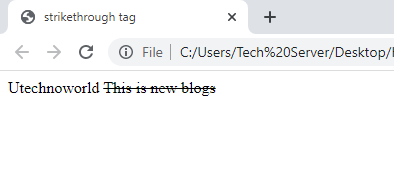
7. <del> — </del> : To strike-through some text



whoah this blog is magnificent i really like reading your posts. Keep up the good work! You know, a lot of people are looking round for this info, you could help them greatly.
Thank you so much for your interest