HTML is The HyperText Markup Language, that standard markup language for documents designed to be displayed in a web browser. It can be assisted by technologies such as Cascading Style Sheets and scripting languages such as JavaScript.
What is HTML Tag With Example ?
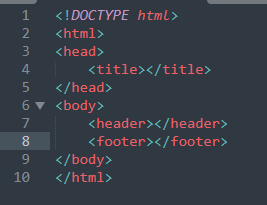
Example:-

Why should be added as a first line in HTML document?
<!DOCTYPE html>
The <! DOCTYPE html> This helps the browser know which version of HTML you’re using. The browser will still recognize it even in lowercase or camel case, but it’s recommended that it should be written exactly as <!. This tag is required for HTML5 and should always be the very first thing in your HTML document.
<html></html>
The <html> tag represents the root of an HTML document. The <html> tag is the container for all other HTML elements (except for the <! DOCTYPE> tag).
Note: You should always include the lang attribute inside the <html> tag, to declare the language of the Web page.
<head></head>
The <head> element is a container for metadata (data about data) and is placed between the <html> tag and the <body> tag. Metadata typically define the document title, character set, styles, scripts, and other meta information.
<title></title>
The <title> tag in HTML is used to define the title of HTML document. It sets the title in the browser toolbar. It provides the title for the web page when it is added to favorites. It displays the title for the page in search engine results.
<style></style>
The <style> element is used to add CSS style rules to an HTML document. The element is expected to appear in the document <head>, but will also render acceptably when used in the <body> of the document.
<body></body>
HTML <body> tag defines the main content of an HTML document which displays on the browser. It can contain text content, paragraphs, headings, images, tables, links, videos, etc. This tag is required for every HTML document and should only use once in the whole HTML document.
<header></header>
Example:
#<header>
<div class=”logo”>Utechnoworld</div>
<nav>
<ul>
<li><a href=”#”>Home</a></li>
<li><a href=”#”>About</a></li>
<li><a href=”#”>Service</a></li>
<li><a href=”#”>Contact</a></li>
</ul>
</nav>
#</header>
The <header> tag in HTML is used to define the header for a document or a section. The header tag contains information related to the title and heading of the related content. The <header> element is intended to usually contain the section’s heading , but this is not required.
<footer></footer>
<footer> The <footer> HTML element represents a footer for its nearest sectioning content or sectioning root element. A <footer> typically contains information about the author of the section, copyright data or links to related documents.
Small HTML Project :
<!DOCTYPE html>
<html>
<head>
<title>Utechnoworld</title>
<style>
*{
margin:0;
padding:0;
}
header{
height:60px;
background:#262626;
padding:0 50px;
}
.logo{
width:30%;
float:left;
color:#fff;
font-weight:bold;
text-transform:uppercase;
line-height:60px;
font-size:35px;
font-family:sans-serif;
}
nav{
width:68%;
float:right;
}
nav ul{
list-style:none;
float:right;
}
nav ul li{
display: inline-block;
}
nav ul li a{
text-decoration: none;
color:#fff;
font-family:sans-serif;
font-weight:bold;
margin:0 10px;
line-height:60px;
text-transform:uppercase;
}
.banner{
height:100%;
}
.banner img{
width:100%;
height:90vh;
}
.content{
padding:5%;
}
.content p{
font-size:18px
line-height:1.7;
font-family:sans-serif;
margin-bottom:25px;
}
footer{
background:#000;
color:#fff;
padding:15px 50px;
text-align:center;
}
</style>
</head>
<body>
<header>
<div class=”logo”>Utechnoworld</div>
<nav>
<ul>
<li><a href=”#”>Home</a></li>
<li><a href=”#”>About</a></li>
<li><a href=”#”>Service</a></li>
<li><a href=”#”>Contact</a></li>
</ul>
</nav>
</header>
<div class=”banner”>
<img src=”Banner Image.jpg” alt=””>
</div>
<div class=”content”>
<p>WEBSITE MAIN CONTENT</P>
</div>
<footer>
<p>Copyright © 2021 Utechnoworld All Rights Reserved.</P>
</footer>
</body>
</html>
Banner
Paragraph
Example:
#<div class=”banner”>
<img src=”Banner Image.jpg” alt=””>
#</div>
#<div class=”content”>
<p>We are technology admirer who enjoy building amazing products. We suppose that technology constantly evolves and so should we. We will always provide our clients with solutions that is relevant to the latest technologies, using the “Best tool for the job” approach.</P>
#</div>

- What is a Variable in Python?
- What are the data types in Python?
- What are the different types of data in Python?
- What are operators in Python?
- What is Arithmetic Operators?
- What is Logical Operators?
- What is Relation Operator ?
- For more….
